こんにちは!
山森です。
巷でこれからのEC業界を担うと噂されるShopify。
このビッグウエーブに乗らなくては!
ということでShopifyの商品登録方法をご紹介致します。
これからShopifyで販売を行っていく方は是非参考にして下さい。
目次
商品登録方法
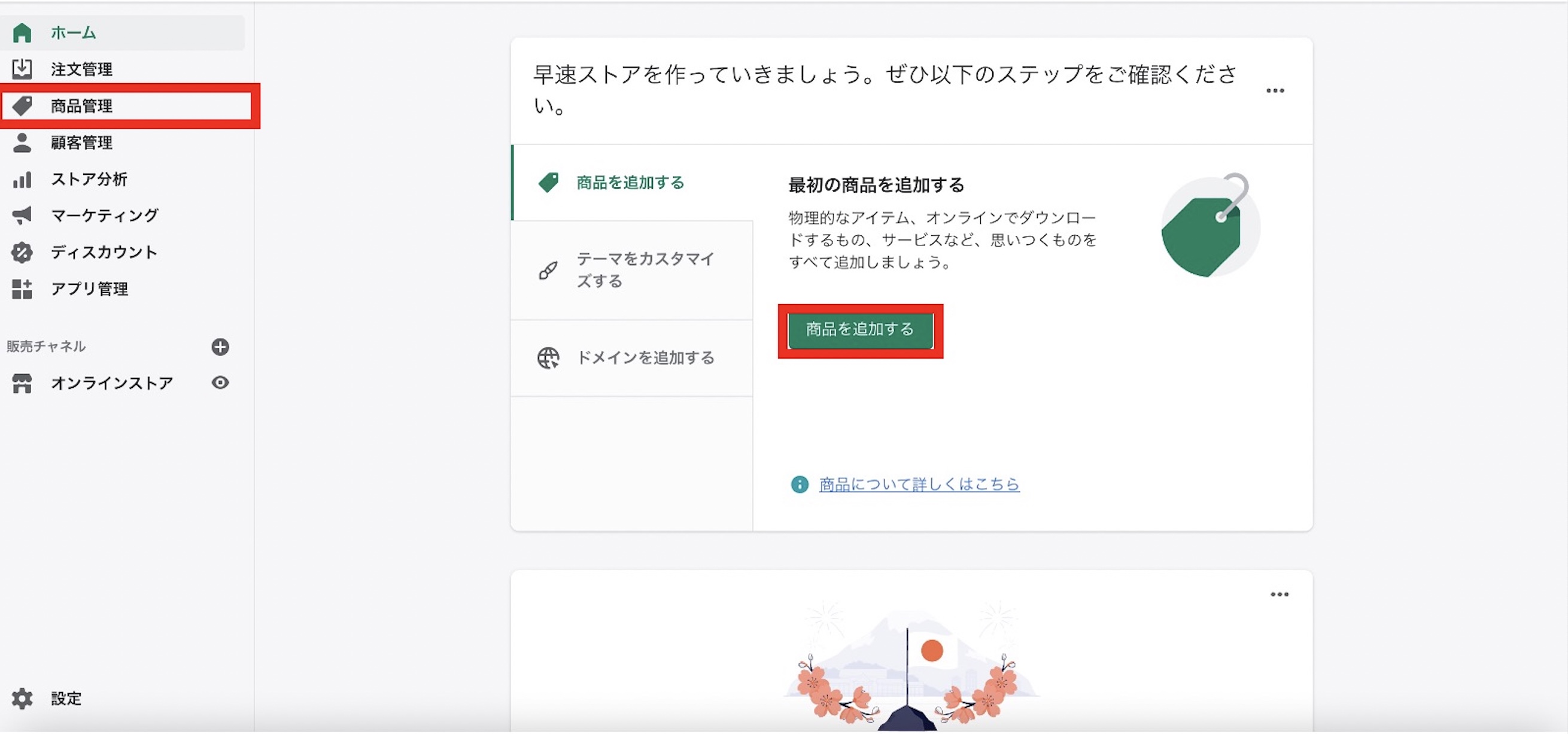
「商品管理」を開く
「商品を追加する」をクリック

商品情報の入力
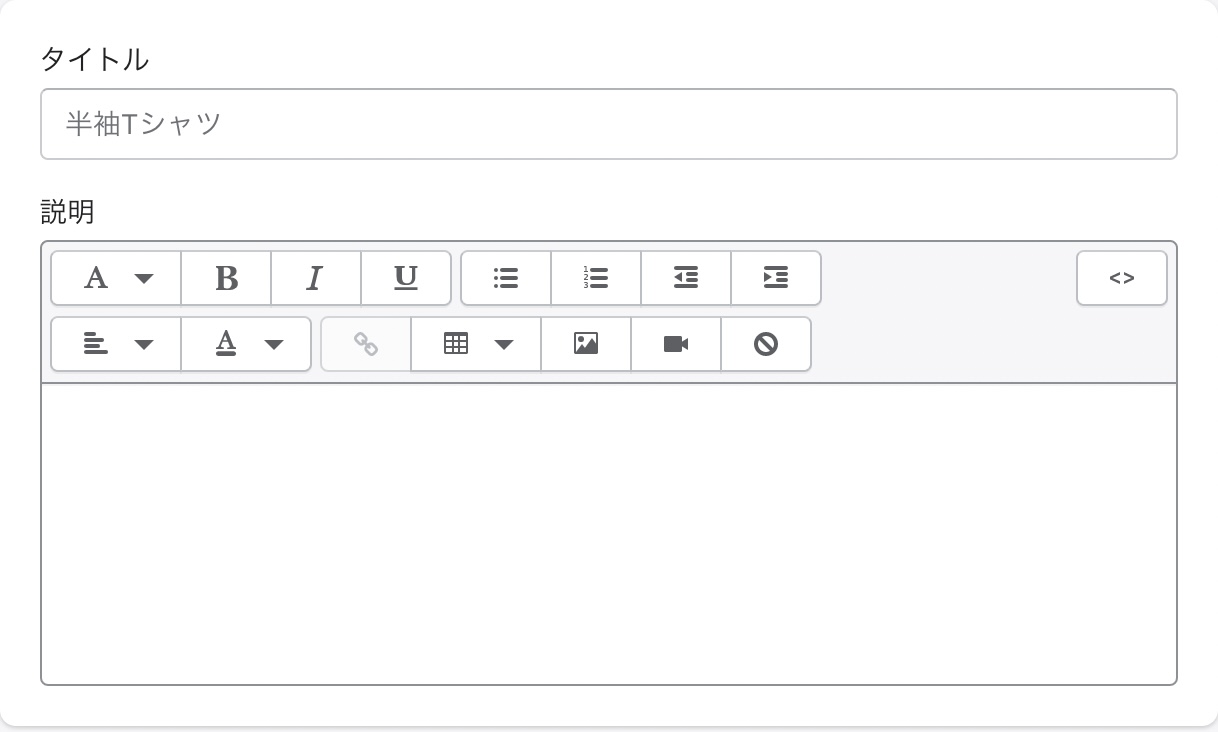
タイトル
商品ページに表示したいタイトルを設定します。
説明
商品の説明を入力します。
普段使用していて馴染みのあるエクセルやワード同じように、フォントやサイズ、画像挿入を行う事が可能です。
また、HTMLを使用した編集も可能なので、より凝ったデザインにしたい方は活用することが出来ます。

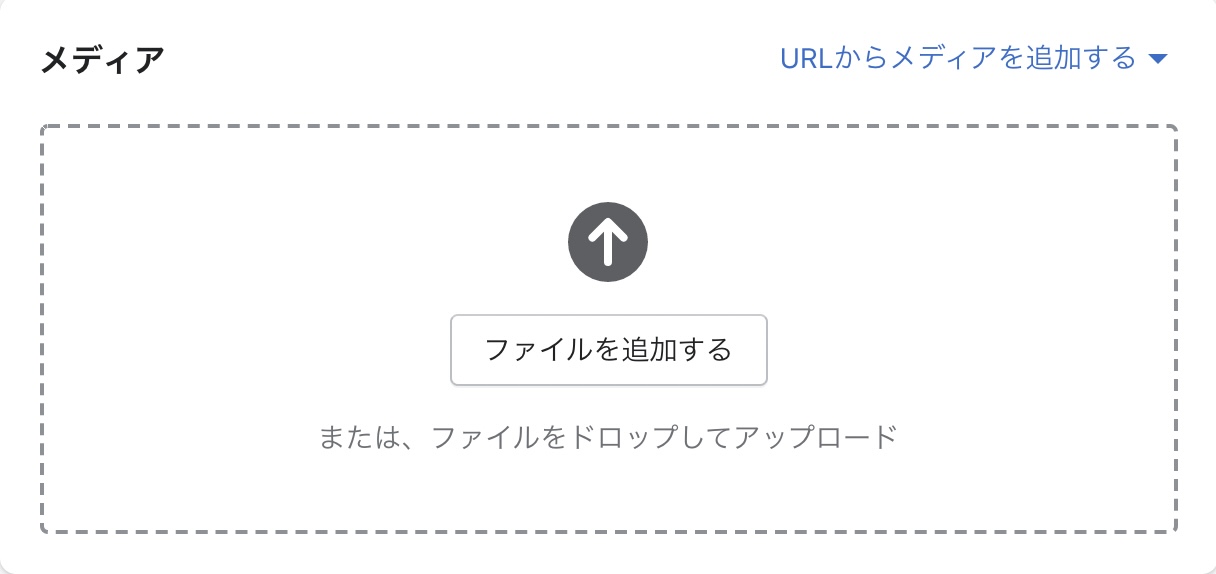
メディア
商品画像を挿入します。
ファイルの選択、ドラッグ&ドロップ、URL挿入のいずれかで挿入可能です。
他モールと異なり挿入画像枚数の上限は無いので、商品の魅力が伝わるように多くの画像を乗せましょう!
また、Youtube動画のリンクを埋め込むことも可能で、商品の見せ方の幅が広いのが特徴です。

価格設定
価格を入力します。
通常の「販売価格」に加えて、「割引前価格」を入力出来ます。
割引前価格は必須ではありませんが、入力することで現在の販売価格をお得に見せることが出来ます。
(販売前価格は二重線が引かれた状態で表示されます)
「商品1点あたりの費用」の入力に関しては、原価を入力することでいくら利益が出ているのかを見える可することができ、利益の管理をしやすくなります。
「商品価格に税を適用する」は商品が課税対象の場合にチェックを入れます。

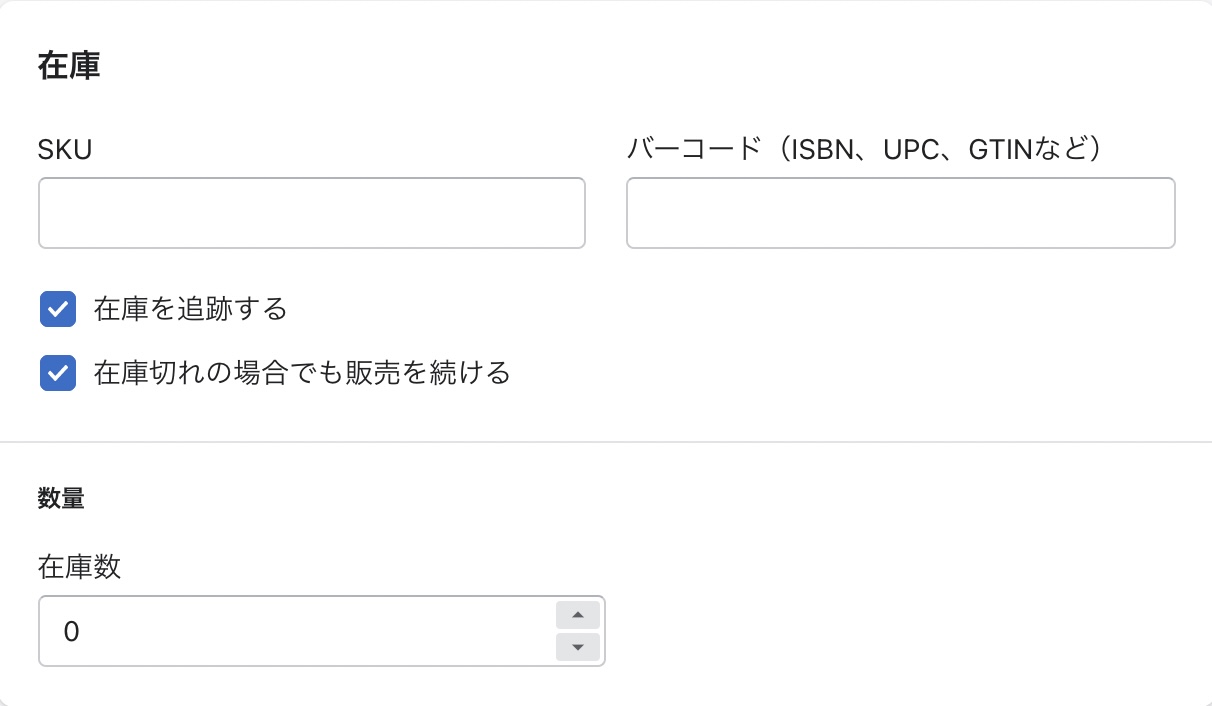
在庫
「SKU」は商品コードのことでご自身で設定します。商品管理のために入力しましょう!
「バーコード」はISBN、UPC、GTINなどを使用する際に入力します。任意で入力して下さい。
「在庫を追跡する」はShopify上の在庫個数をカウントします。
例えば1つ売れた場合は在庫数を自動でマイナス1します。
空売りを防ぐためにもチェックを入れることをおすすめします。
「在庫切れの場合でも販売を続ける」チェックが入っていなければ在庫が0になった時点で商品の販売ができなくなります。
「数量」在庫数量を入力します。

配送
「配送が必要な商品です」商品がダウンロード商品でなく、モノの場合はチェックを入れましょう。
「重量」Shopifyの場合、送料の設定金額は価格ベースor重量ベースで設定されるので正確な重量を入力しましょう。
「関税情報」海外で商品を販売する際に使用します。
「配送元の国や地域」と「HS番号」を入力することで税関職員が参照し、大体の見積もりをストアで確認出来るようになります。

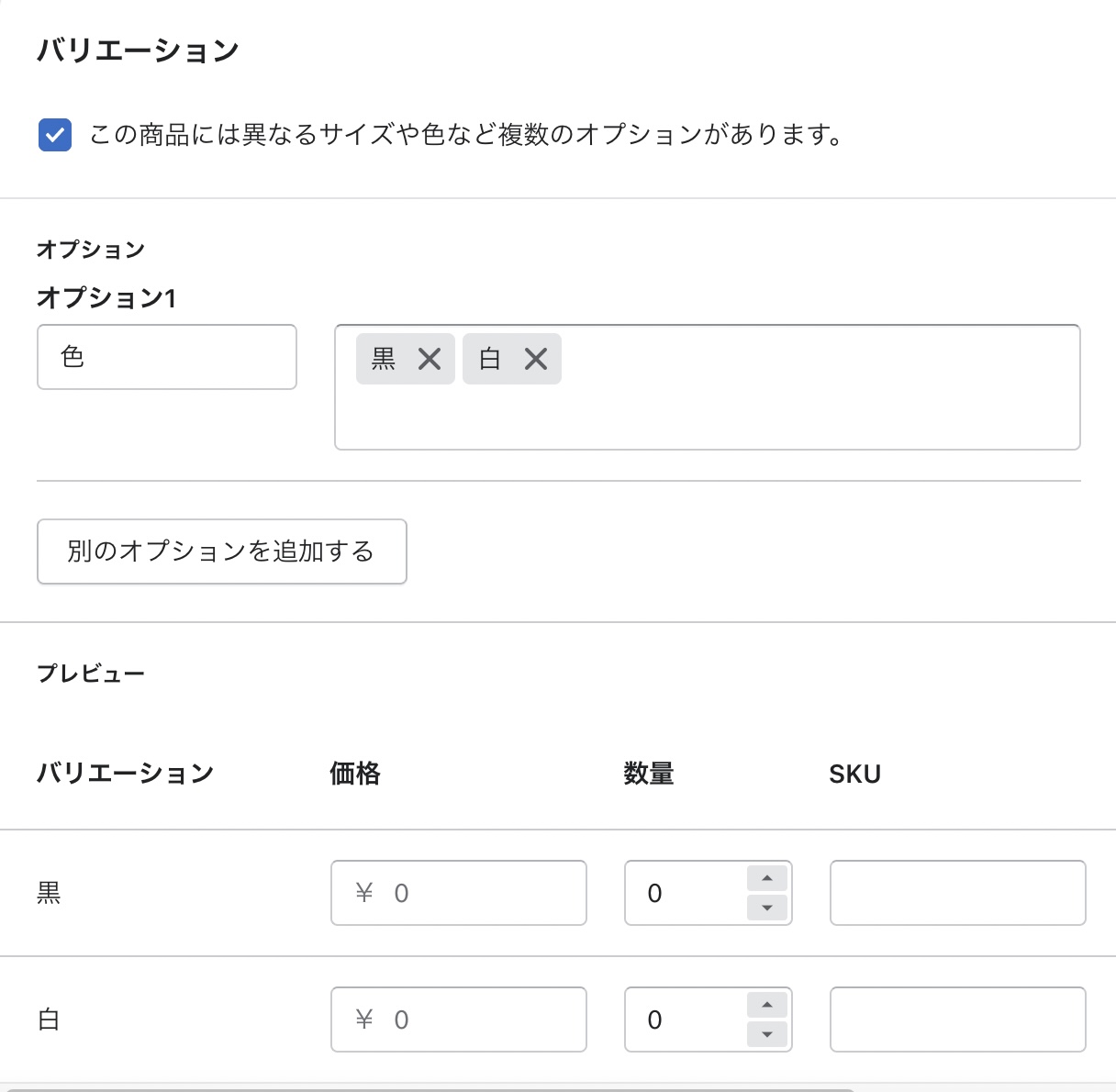
バリエーション
商品に選択肢を追加したい場合に設定します。
「この商品には異なるサイズや色など複数のオプションがあります」をチェックすることで設定可能です。
「オプション」を入力することで「バリエーション」の追加価格、数量、SKUを入力することが出来ます。
オプションが複数ある場合は「別のオプションを入力する」をクリックすることで追加できます。

検索結果のプレビュー
グーグルで検索された際に、商品ページが検索上位に来るように対策を取ることが出来ます。
SEOを考慮してブランド名を入れるなどすると良いでしょう。

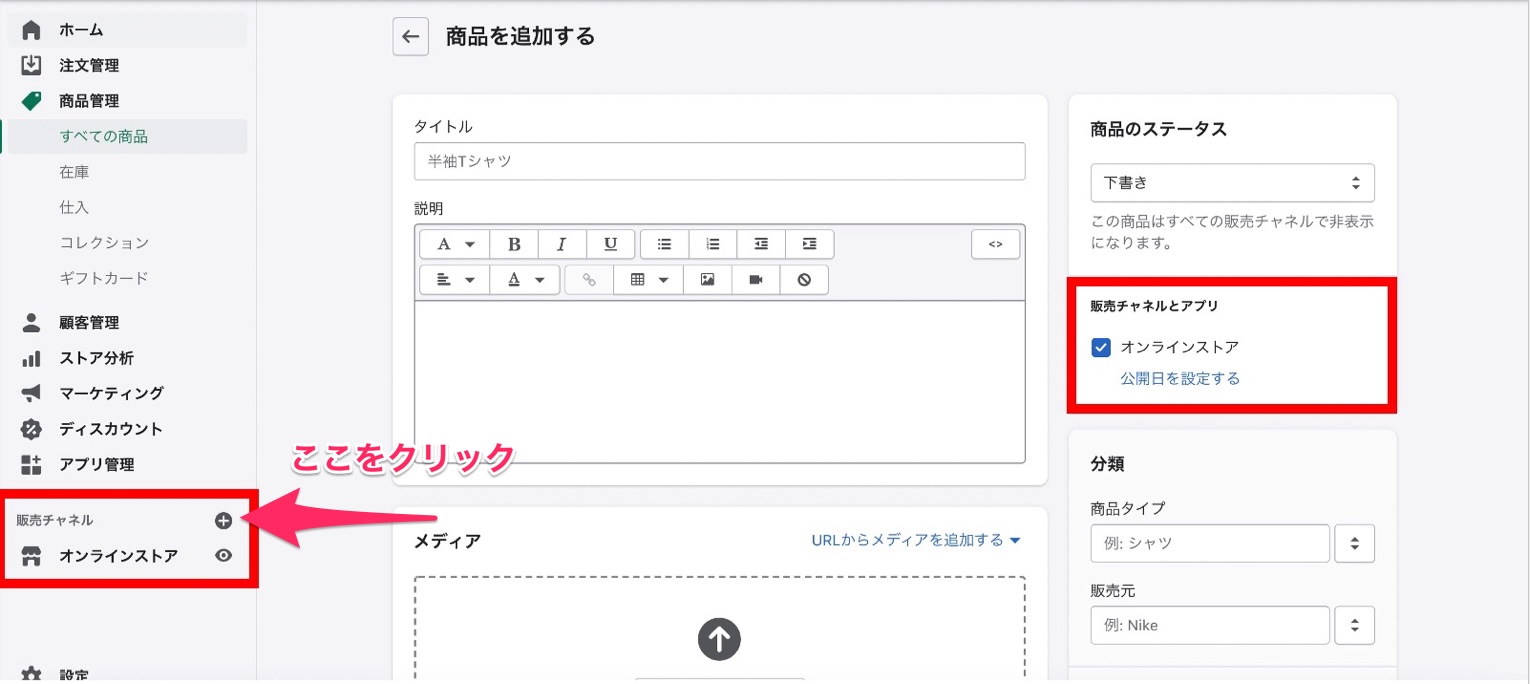
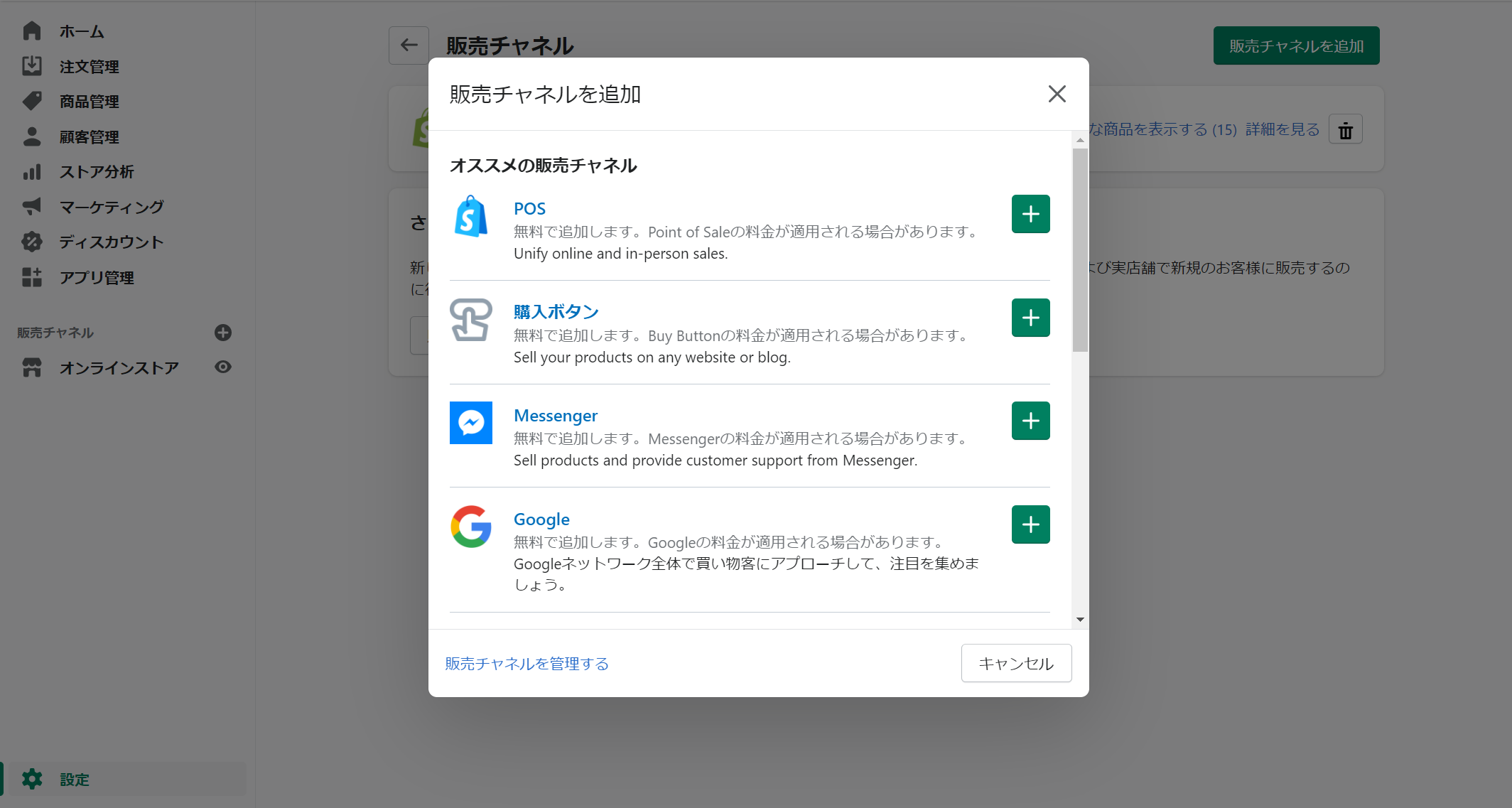
販売チャネル
どこで商品を販売するのかの設定を行うことが出来ます。
左側のサイドバーの「販売チャネル」の+マークをクリックすることで追加することが可能です。
「POS」実店舗販売
「購入ボタン」ブログなどに挿入する際使用
ご自身の販売販路に合わせて入力しましょう。

+をクリックすることで追加選択が可能です。

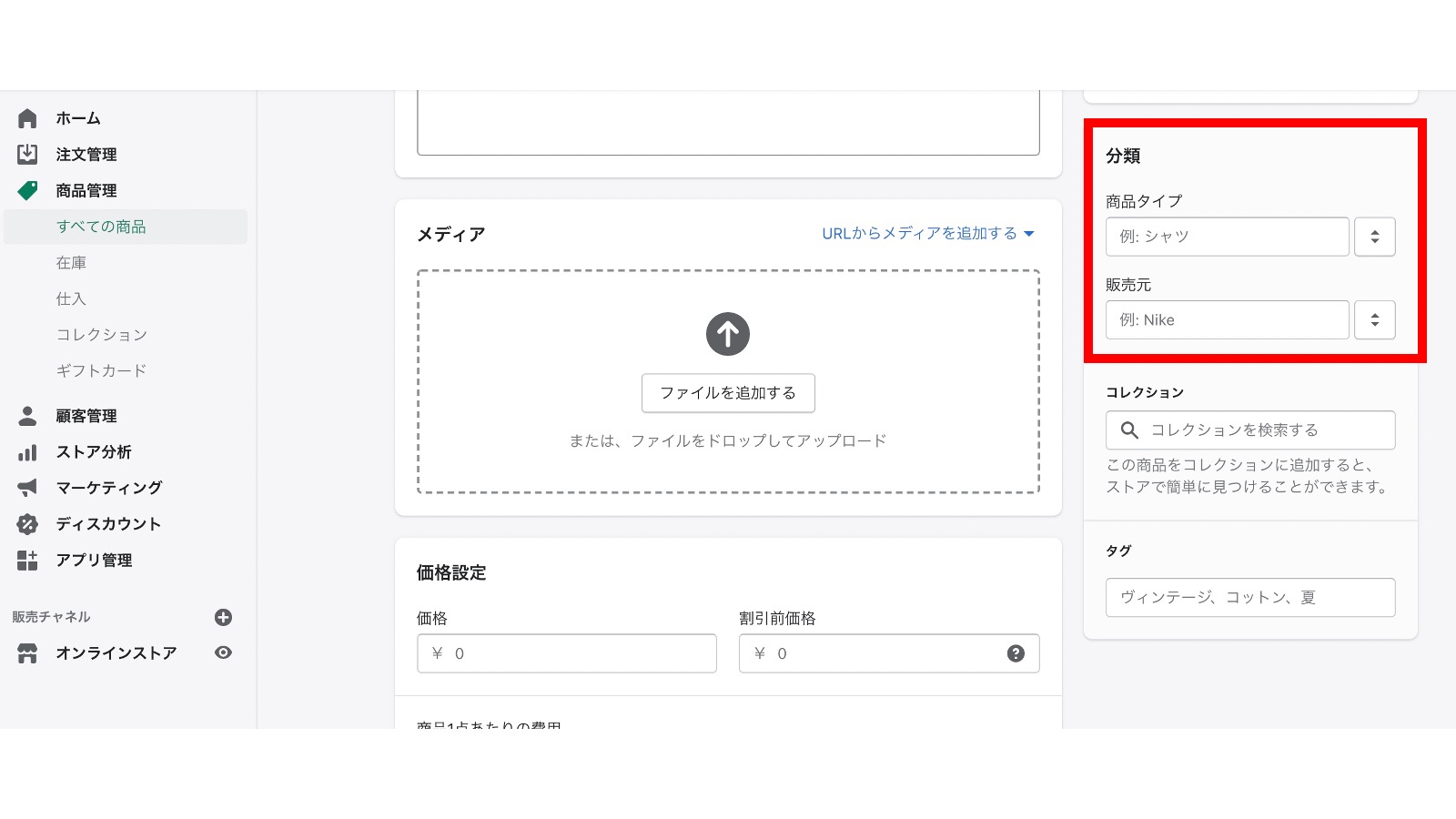
分類
商品タイプ、販売元を入力します。
主にご自身の販売管理に活用します。

コレクション
コレクションとは、いわゆるカテゴリーです。
カテゴリーで商品を分けることで、お客様が商品を探しやすくなります。
また、セール対象商品などご自身で様々なカテゴライズをすることも可能です。
左サイドバーのコレクションをクリックすることで自動振り分け等の細かい設定も出来ます。

商品登録方法まとめ
今回はShopifyの基本的な商品登録の方法を紹介しました。
Amazonや楽天、Yahoo!ショッピングに比べて
非常にシンプルで登録しやすいです!
様々な工夫も可能なので商品登録の幅もどんどん広がりそうですね!
どんどん商品登録をして、売れるショップを目指しましょう!!























コメントを残す