目次
Chrome拡張機能とは?
Google Chromeで使用できる機能を増やしたり、既存の機能を強化するものです。
Chrome Extension(エクステンション)とも呼ばれます。
Chrome拡張機能は以下のChromeウェブストアで公開されており、インストールすることが出来ます。
Chrome ウェブストア
https://chrome.google.com/webstore?hl=ja
どのようにしてChrome拡張機能を作成するのか
一から作成するのは準備が大変なため、テンプレートを生成して作成していきます。
Chrome拡張機能の作成・実行手順
作成に必要なライブラリをインストール
Chrome拡張機能のテンプレートを生成・作成・実行に必要なライブラリをインストールします。
1 | $ npm install -g yo generator-chrome-extension bower gulp |
- yo:Chrome拡張機能のテンプレート生成のジェネレータを実行するコマンド
- generator-chrome-extension:Chrome拡張機能のテンプレート生成のジェネレータ
- bower:JavaScript/CSS/HTMLなどを依存関係を含めて管理してくれるフロントエンド用パッケージ管理ツール
- gulp:自動化ツール
Chrome拡張機能のテンプレートを作成
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | $ mkdir my_chrome_extension $ cd my_chrome_extension $ yo chrome-extension ? Choose your style of DSL (Use arrow keys) ❯ BDD ← 今回はBDDを選択してEnter。駆動開発の種類のためTDDでもどちらでも好きな方で良いです。 TDD ? What would you like to call this extension? (my_chrome_extension) ← 空Enter、または好きな名前を入力してEnter ? How would you like to describe this extension? (My Chrome Extension) ← 空Enter、または好きな名前を入力してEnter ? Would you like to use UI Action? (Use arrow keys) No Browser Action ❯ Page Action ← 今回はPage Actionを選択してEnter。Browser Actionを使用する場合はBrowser Actionを選択し、どちらも使用しない場合はNoを選択します。 ? Would you like more UI Features? (Press <space> to select, <a> to toggle all, <i> to invert selection) ◯ Options UI ❯◉ Content Scripts ← 使用するものをSpaceキーで(複数)選択し、Enter。今回はContent Scriptsを使用します。 ◯ Omnibox ? Would you like to set permissions? (Press <space> to select, <a> to toggle all, <i> to invert selection) ◯ Host Permissions ❯◉ Background ← 使用するものをSpaceキーで(複数)選択し、Enter。今回はBackgroundを使用します。 ◯ Bookmarks ◯ Clipboard Read ◯ Clipboard Write ◯ Content Settings ◯ Context Menus ◯ Cookies ◯ Debugger ◯ History ◯ Idle ◯ Management ◯ Notifications ◯ Page Capture ◯ Tabs ◯ Top Sites ❯◉ Storage ← 使用するものをSpaceキーで(複数)選択し、Enter。今回はStorageを使用します。 ◯ Web Navigation ◯ Web Request ◯ Web Request Blocking |
テンプレートの作成が始まります。
完了までしばらく待ちます。
必要なパッケージをインストール
どのようなChrome拡張機能を作成するかにもよりますが、少なくともjQueryは使用すると思うためインストールしておきます。
1 | $ bower install jquery --save |
他にもインストールしたいものがあれば、必要に応じてインストールしてください。
(select2を使用したい場合は bower install select2 など)
作成されたテンプレートのディレクトリ・ファイル
▼トップディレクトリの一覧
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | $ ls -1aF ./ ../ .babelrc .bowerrc .editorconfig .gitattributes .gitignore .yo-rc.json app/ bower.json gulpfile.babel.js node_modules/ package-lock.json package.json test/ |
▼app/ 直下の一覧。作成に辺りメインで使用します。
1 2 3 4 5 6 7 8 9 10 | $ ls -1aF app/ ./ ../ _locales/ bower_components/ images/ manifest.json popup.html scripts.babel/ styles/ |
▼app/scripts.babel/ 直下の一覧。Chrome拡張機能の動作をコーディングするディレクトリ・ファイルです。
1 2 3 4 5 6 7 | $ ls -1aF app/scripts.babel/ ./ ../ background.js ← バックグラウンドで処理されるスクリプト。Chrome機能拡張を読み込み時に1度だけ実行する処理や、常に裏で実行する処理(イベントリスナーなど)に使用します。 chromereload.js ← LiveReload(http://livereload.com/)というツールを使用すると、ファイルに変更を加えた時に自動的にブラウザをリロードする機能を提供してくれます。(代替機能を使用するため、今回は使用しません) contentscript.js ← ページを開いた時に実行されるスクリプト popup.js ← ポップアップを開いた時に実行されるスクリプト |
マニフェストファイルの内容を変更
app/manifest.json のファイルで、Chrome拡張機能の基本設定を行います。
主に、バージョンやアイコン、パーミッション、拡張機能が動作するURLなどを指定します。
以下はテンプレートとして作成されたマニフェストファイルの内容です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | { "name": "__MSG_appName__", "version": "0.0.1", "manifest_version": 2, "description": "__MSG_appDescription__", "icons": { "16": "images/icon-16.png", "128": "images/icon-128.png" }, "default_locale": "en", "background": { "scripts": [ "scripts/chromereload.js", "scripts/background.js" ] }, "permissions": [ "tabs", "http://*/*", "https://*/*", "background", "storage" ], "content_scripts": [ { "matches": [ "http://*/*", "https://*/*" ], "js": [ "scripts/contentscript.js" ], "run_at": "document_end", "all_frames": false } ], "page_action": { "default_icon": { "19": "images/icon-19.png", "38": "images/icon-38.png" }, "default_title": "my_chrome_extension", "default_popup": "popup.html" } } |
最低限の変更として、例えばChatworkだけで動作するChrome拡張機能とし、jQueryも使用できるようにしてみます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | { "name": "__MSG_appName__", "version": "0.0.1", "manifest_version": 2, "description": "__MSG_appDescription__", "icons": { "16": "images/icon-16.png", "128": "images/icon-128.png" }, "default_locale": "en", "background": { "scripts": [ "scripts/chromereload.js", "scripts/background.js" ] }, "permissions": [ "tabs", "https://www.chatwork.com/*", ← 変更 "background", "storage" ], "content_scripts": [ { "matches": [ "https://www.chatwork.com/*" ← 変更 ], "js": [ "bower_components/jquery/dist/jquery.min.js", ← 追加 "scripts/contentscript.js" ], "run_at": "document_end", "all_frames": false } ], "page_action": { "default_icon": { "19": "images/icon-19.png", "38": "images/icon-38.png" }, "default_title": "my_chrome_extension", "default_popup": "popup.html" } } |
Chrome拡張機能の動作内容のコーディング
どのような動作を行うChrome拡張機能とするか、app/scripts.babel/ 以下のファイルに処理内容を記述します。
各ファイルの概要は前述のとおりです。
実行
トップディレクトリにて以下のコマンドを実行します。
1 | $ gulp watch |
app/scripts.babel/ 以下のコードをビルドして、app/scripts/ 以下に実行ファイルを生成してくれます。
また app/ 以下のファイル内容が変更された場合、自動でリロードしてくれる便利なコマンドです。
Chromeブラウザにて作成した拡張機能の読み込みを行う
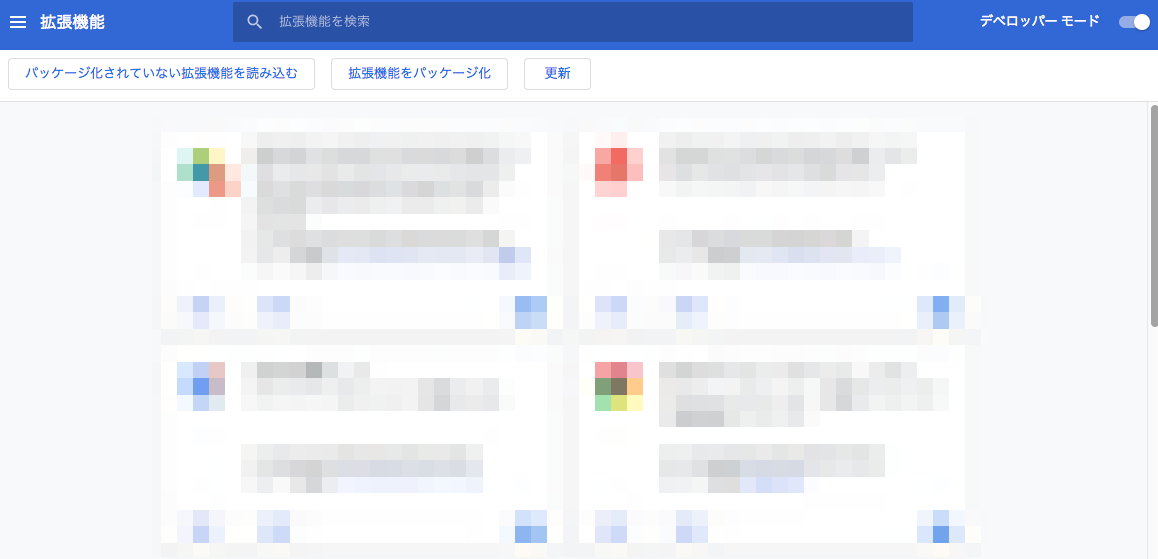
まず、Chromeブラウザの拡張機能の画面である chrome://extensions/ を開きます。

- 画面右上の「デベロッパーモード」をONにします。
- その後表示される「パッケージ化されていない拡張機能を読み込み」を選択し、app/ ディレクトリを選択します。
- 作成したChrome拡張機能が読み込まれます。
ここまで完了すると、後は app/scripts.babel/ ディレクトリ以下のファイルに変更を加えつつChromeブラウザで動作を確認しながら開発していきます。
もしgulp watchコマンドでリロードされているのに上手く変更が反映されない場合は「Chromeブラウザの拡張機能の画面」の再読込ボタンをクリックして、読み込んだ拡張機能を手動で再読込してみてください。
または拡張機能の動作を確認しているタブで開いてる画面を、再読込してみてください。
Chromeウェブストアへのリリース
以下の画面で、作成した拡張機能の登録&申請を行います。
デベロッパー ダッシュボード
https://chrome.google.com/webstore/developer/dashboard?hl=ja
「新しいアイテムを追加する」ことで、作成した拡張機能を公開出来ます。
(公開ボタンをクリックしてから、おおよそ1時間以内でストアに公開されます)
尚、初めて拡張機能を登録する場合は一度だけ $5 を支払う必要があります。
今回の手順で作成したChrome拡張機能
元々作成のきっかけは、外国の方とChatworkでメッセージをやり取りする機会が増えたことでした。
メッセージを都度コピー&ペーストしてGoogle翻訳の画面で翻訳することが手間だった為、ワンクリックでGoogle翻訳の画面を別タブで開いて、開いた瞬間メッセージの翻訳結果も表示されているChrome拡張機能を作成しました。
Chatwork翻訳
- Chrome ウェブストア
最後に
Chrome拡張機能を一から作るのは大変なため、テンプレートを作成してくれるジェネレータは非常に有り難いかと思います。
【動確環境】
Mac:10.14.3
npm:ver6.6.0
yo:ver2.0.5
bower:ver1.8.8
gulp:CLI version 2.0.1 / Local version 3.9.1
















コメントを残す